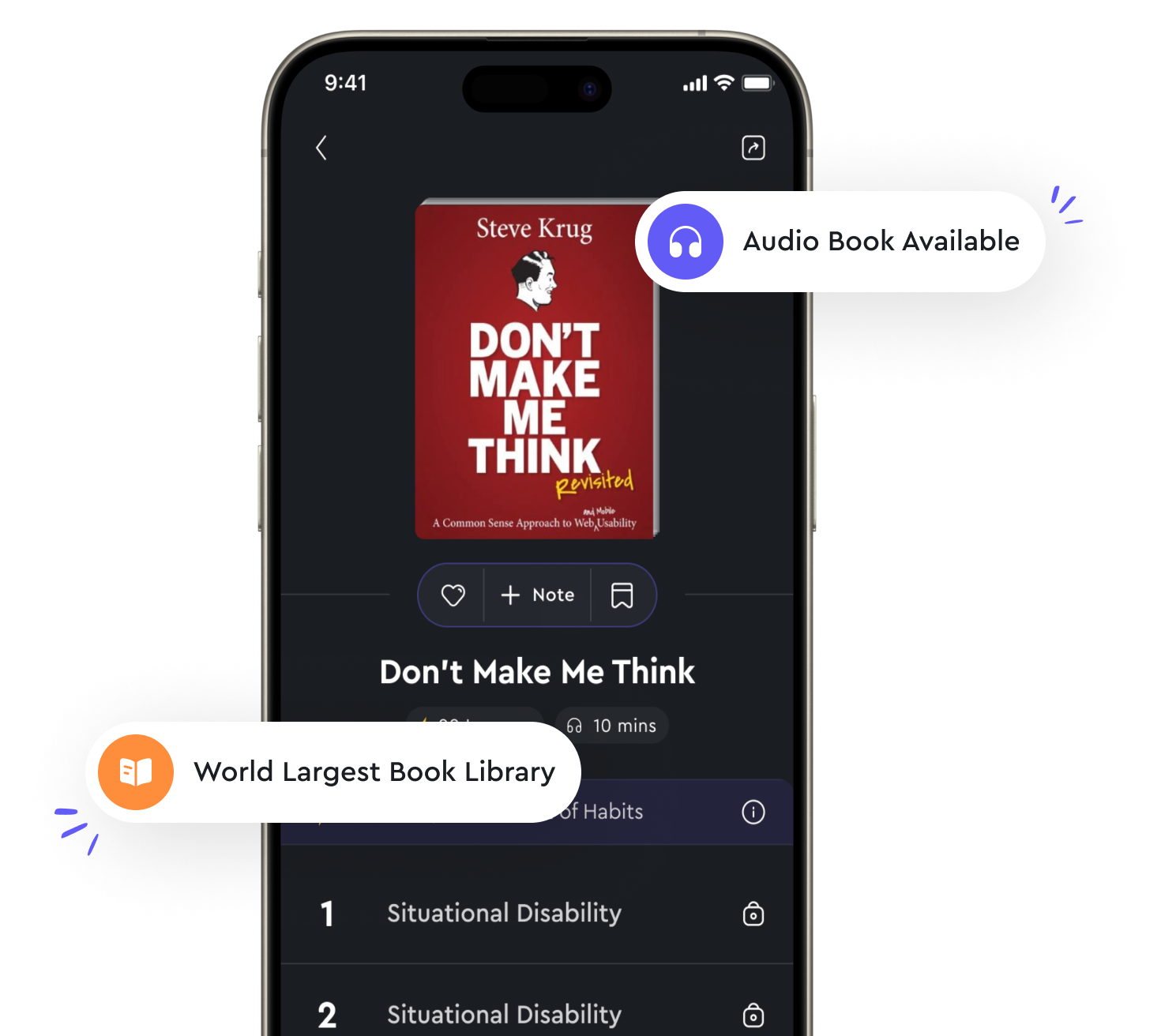
Wireframes outline the app's basic structure and layout from "summary" of UX Design for Mobile by Pablo Perea,Pau Giner
Wireframes are essential in the design process as they help visualize the basic structure and layout of the app. By creating wireframes, designers can establish the overall flow of the app, determining where each element will be placed on the screen. This is crucial in ensuring that the app is user-friendly and intuitive. When designing wireframes, simplicity is key. It is important to keep the layout clean and uncluttered, focusing on the core elements of the app. This helps users navigate the app easily and find the information they need quickly. By simplifying the layout, designers can create a more intuitive user experience that will keep users engaged. Clarity and coherence are also important aspects of creating wireframes. Designers must ensure that each element is clearly defined and easy to understand. This includes labeling buttons, icons, and text to provide users with clear guidance on how to interact with the app. By maintaining consistency in the design and layout of the wireframes, designers can create a cohesive user experience that feels seamless and coherent. Logical sequencing is another key component of creating wireframes. Designers must consider the order in which users will interact with the app and ensure that the flow is logical and intuitive. By organizing the elements in a logical sequence, designers can guide users through the app in a way that feels natural and intuitive. Transition words and phrases can also help improve the clarity and coherence of wireframes. By using words like "next," "back," and "continue," designers can create a sense of progression and guide users through the app in a clear and effective manner. This helps users understand the relationship between different elements and navigate the app with ease. Consistency in tone and style is crucial when creating wireframes. Designers must ensure that the design elements, such as colors, fonts, and icons, are consistent throughout the app. This helps create a cohesive visual identity and ensures that users have a seamless experience as they navigate through different screens. Grammar and syntax play a role in creating wireframes that are easy to understand. Designers must use clear and concise language to describe each element and its functionality. By using proper grammar and syntax, designers can ensure that users understand the purpose of each element and how to interact with it.- Wireframes are a crucial tool in the design process, helping designers outline the basic structure and layout of the app. By focusing on simplicity, clarity, logical sequencing, transition words and phrases, consistency in tone and style, grammar and syntax, designers can create
Similar Posts

Reduce friction in your processes to increase productivity
To enhance your productivity, it is essential to streamline your processes by minimizing any obstacles or hindrances that may i...
Proximity helps group related information together
When you place related items near each other, you are showing that they belong together. Proximity is one of the most important...
Visual metaphors are common in comics
Visual metaphors are a powerful tool used in comics to convey complex ideas in a simple and easily understandable way. By using...
Apply contrast to make elements stand out
Contrast is a powerful design principle that can make your design more engaging and visually appealing. By emphasizing the diff...

Users should not struggle to figure out how to use a product
The goal of any well-designed product is to make the user's interaction as seamless and intuitive as possible. When users encou...

Aesthetic design can positively influence user perception
Aesthetic design plays a crucial role in shaping the way users perceive and interact with a product. When a product is visually...
Keeping up with trends and technology is crucial for mobile design
Staying updated with the latest trends and advancements in technology is essential for mobile design. This is because the mobil...
Revision notes for quick recap
Revision notes for quick recap are an essential tool for students to review key concepts and information before exams. These no...
Continuous improvement is key to maintaining a successful app
The success of a mobile app is not a one-time achievement but an ongoing process that requires continuous improvement. This is ...

Providing users with clear instructions
One of the most important aspects of designing products for people is to ensure that users are provided with clear instructions...