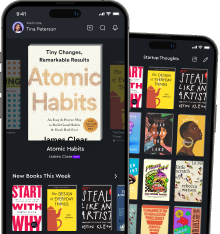
Mobile design must be responsive for various screen sizes from "summary" of UX Design for Mobile by Pablo Perea,Pau Giner
When designing for mobile, it is essential to consider the wide range of screen sizes that users may have. This is because different devices have different display dimensions, and your design must be able to adapt to these variations seamlessly. In order to ensure a consistent user experience across all devices, your mobile design must be responsive. By creating a responsive design, you can make sure that your content is displayed in the best possible way regardless of the screen size. This means that your layout will adjust automatically to fit the screen, whether it is a small smartphone or a large tablet. Responsive design allows you to optimize the user experience for each device, making it easier for users to access and interact with your app or website. One of the key principles of responsive design is flexibility. This ...Similar Posts
Wireframes outline the app's basic structure and layout
Wireframes are essential in the design process as they help visualize the basic structure and layout of the app. By creating wi...
Iteration is key to refining designs
The process of design is not a linear path from problem to solution, but rather a series of loops and iterations that allow for...
Design should consider the emotions and aesthetics of users
Design should consider the emotions and aesthetics of users. When we interact with products, we don't just engage with their fu...

Books in Print
The idea of Books in Print entails a comprehensive listing of all the books that are currently available for purchase. This inc...
User feedback is valuable for improving your app
User feedback is like gold for app developers. It provides valuable insights into what users like and don’t like about your app...
The ecosystem map shows the broader context of a service
The ecosystem map is a visualization that represents the broader context of a service. It illustrates the various actors—such a...
Build a strong brand that resonates with your audience
To build a strong brand that resonates with your audience, you need to understand who your audience is and what they care about...
Collaboration among stakeholders is beneficial
Collaboration among stakeholders is a key aspect of ensuring the success of web accessibility initiatives. When different stake...
Incorporating symbolism and metaphor in design
Symbolism and metaphor are powerful tools in the designer's arsenal. By incorporating these elements into design, a deeper mean...
Master the art of using white space effectively
White space is a critical element in design, often overlooked by beginners. White space, also known as negative space, is the e...