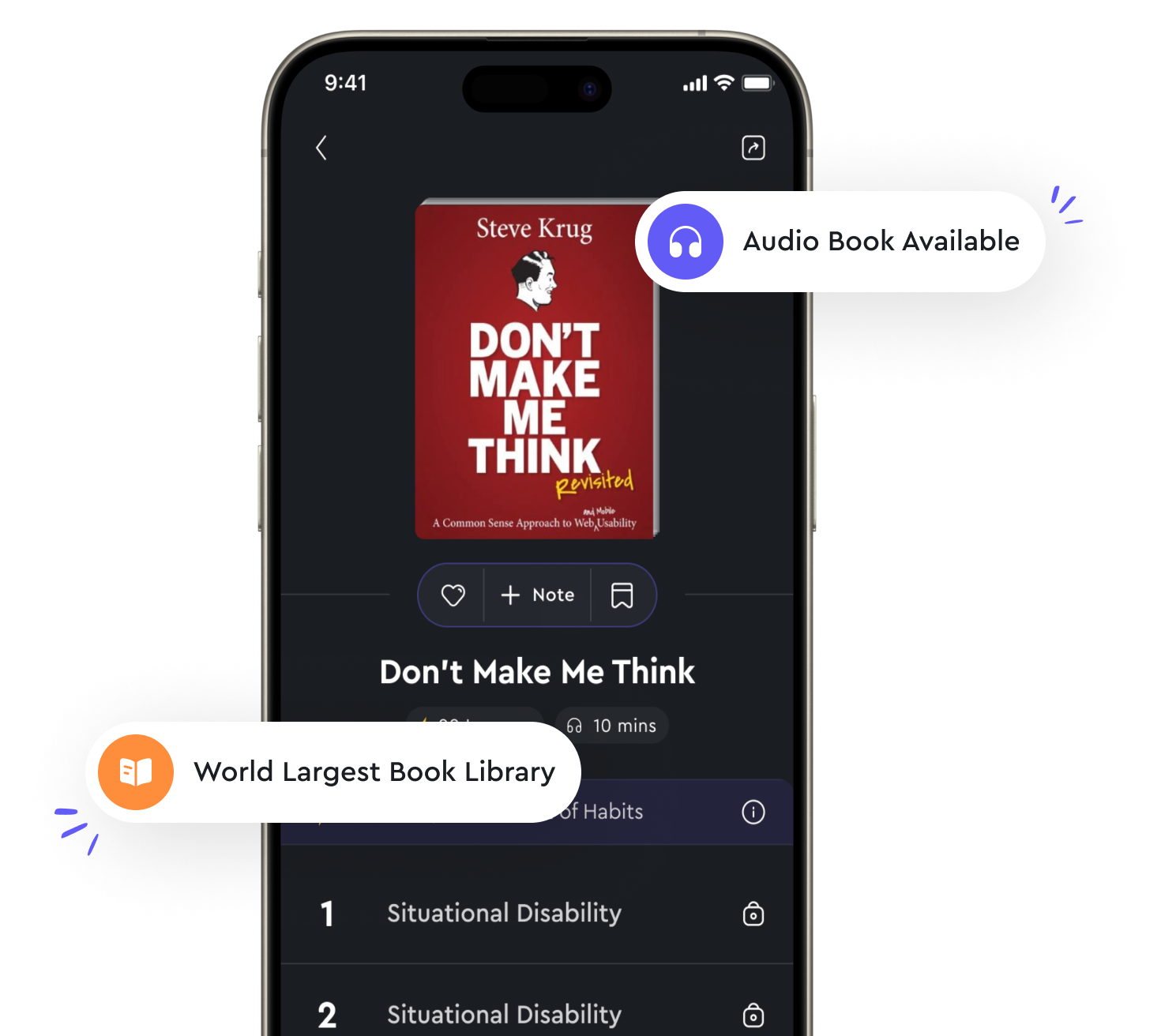
Audio available in app
Consider different devices and screen sizes when designing interfaces from "summary" of Designing Interfaces by Jenifer Tidwell
When creating interfaces, it is imperative to keep in mind the various devices and screen sizes that users may have. This is crucial because the same interface that looks great on a large desktop monitor may appear cluttered and difficult to navigate on a smaller smartphone screen. In order to ensure a positive user experience across different devices, designers must be cognizant of how their interface will adapt and respond to varying screen sizes. One approach to address this challenge is to adopt a responsive design strategy. Responsive design allows interfaces to dynamically adjust their layout and content based on the screen size of the device being used. By utilizing flexible grids and images, as well as media queries, designers can create interfaces that are optimized for different screen sizes, ensuring a consistent and user-friendly experience regardless of the device being used. Another consideration when designing interfaces for different devices is the interaction patterns that are most suitable for each screen size. For example, while a desktop interface may incorporate hover effects and multi-column layouts, a mobile interface may rely more heavily on swipe gestures and single-column designs. By tailoring interaction patterns to the specific characteristics of each device, designers can create interfaces that are intuitive and easy to use across different screen sizes. In addition to adapting layout and interaction patterns, designers must also consider the performance implications of their interface design. Smaller devices with limited processing power and bandwidth may struggle to render complex interfaces with large images and animations. To address this issue, designers should prioritize performance optimization techniques such as lazy loading images, minimizing HTTP requests, and optimizing code for faster load times.- Considering different devices and screen sizes when designing interfaces is essential for creating a user-friendly experience that adapts seamlessly across various devices. By adopting responsive design principles, tailoring interaction patterns to specific screen sizes, and optimizing performance, designers can ensure that their interfaces are accessible and effective for users regardless of the device they are using.
Similar Posts
Ideation generates innovative solutions
The process of ideation is a powerful tool in the pursuit of innovation. It is through the generation of ideas that we are able...
Constraints are useful for guiding user actions
Constraints play a crucial role in guiding user actions. By setting limits or restrictions on what users can do, constraints he...
Integrate social media to expand your WordPress website's reach
One powerful way to broaden your WordPress website's audience is by incorporating social media into your overall strategy. Soci...

Aesthetic design can positively influence user perception
Aesthetic design plays a crucial role in shaping the way users perceive and interact with a product. When a product is visually...
Integrating social media can help with user engagement
Social media platforms have become a crucial component of user engagement in the digital age. By integrating social media featu...

Stay informed
The importance of staying informed cannot be overstated in today's fast-paced world. With information constantly evolving and c...
Stakeholder mapping identifies key players in the process
Stakeholder mapping is a process that helps you understand who has a vested interest in a particular experience. By identifying...
Captions and subtitles aid in content consumption
Captions and subtitles play a crucial role in enhancing the accessibility of digital content for a diverse range of users. By p...

The concept of mapping to aid usability
Mapping is a critical concept in the design of everyday things. It involves the relationship between two things: the controls a...